How to create a Google Chrome extension with Flutter


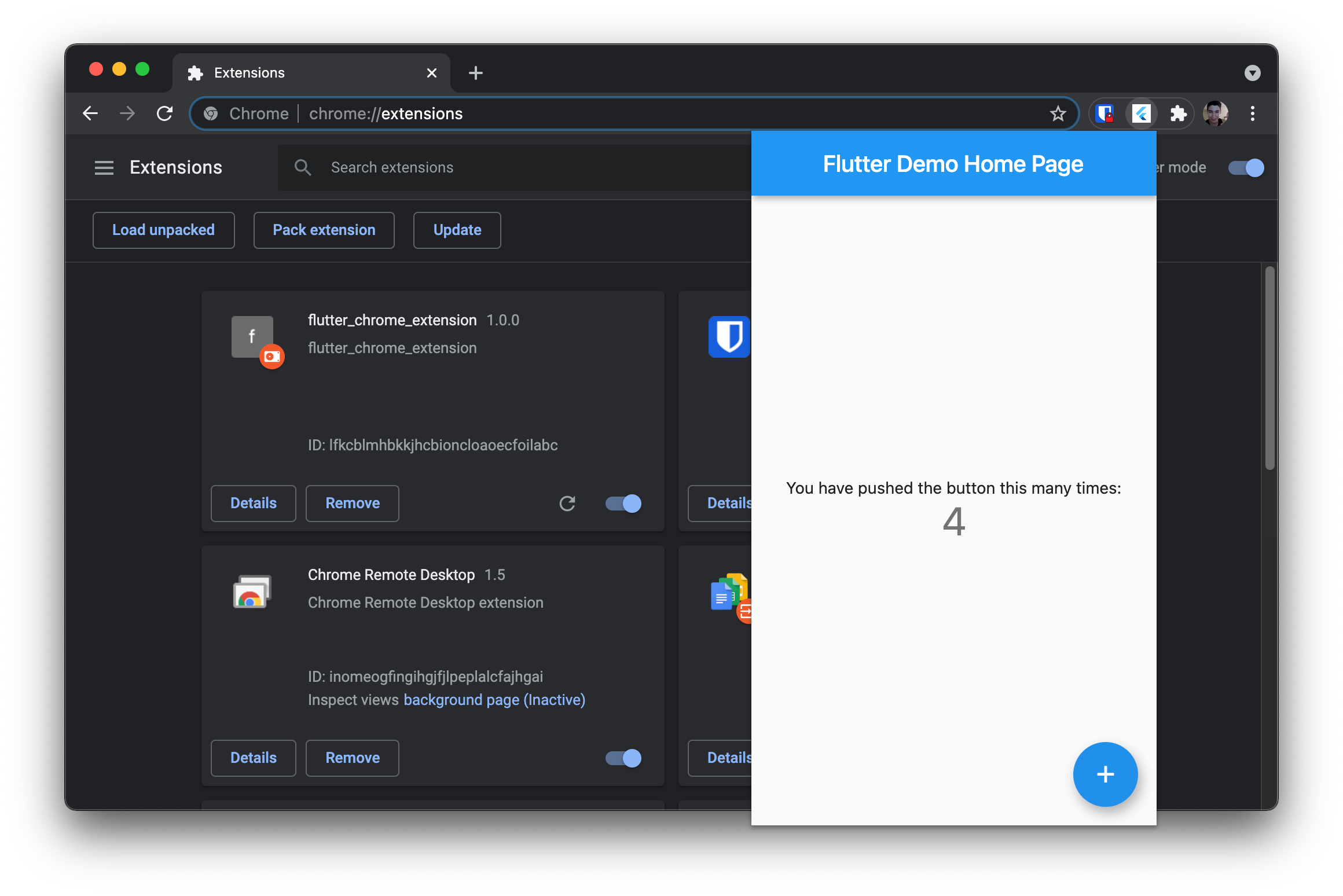
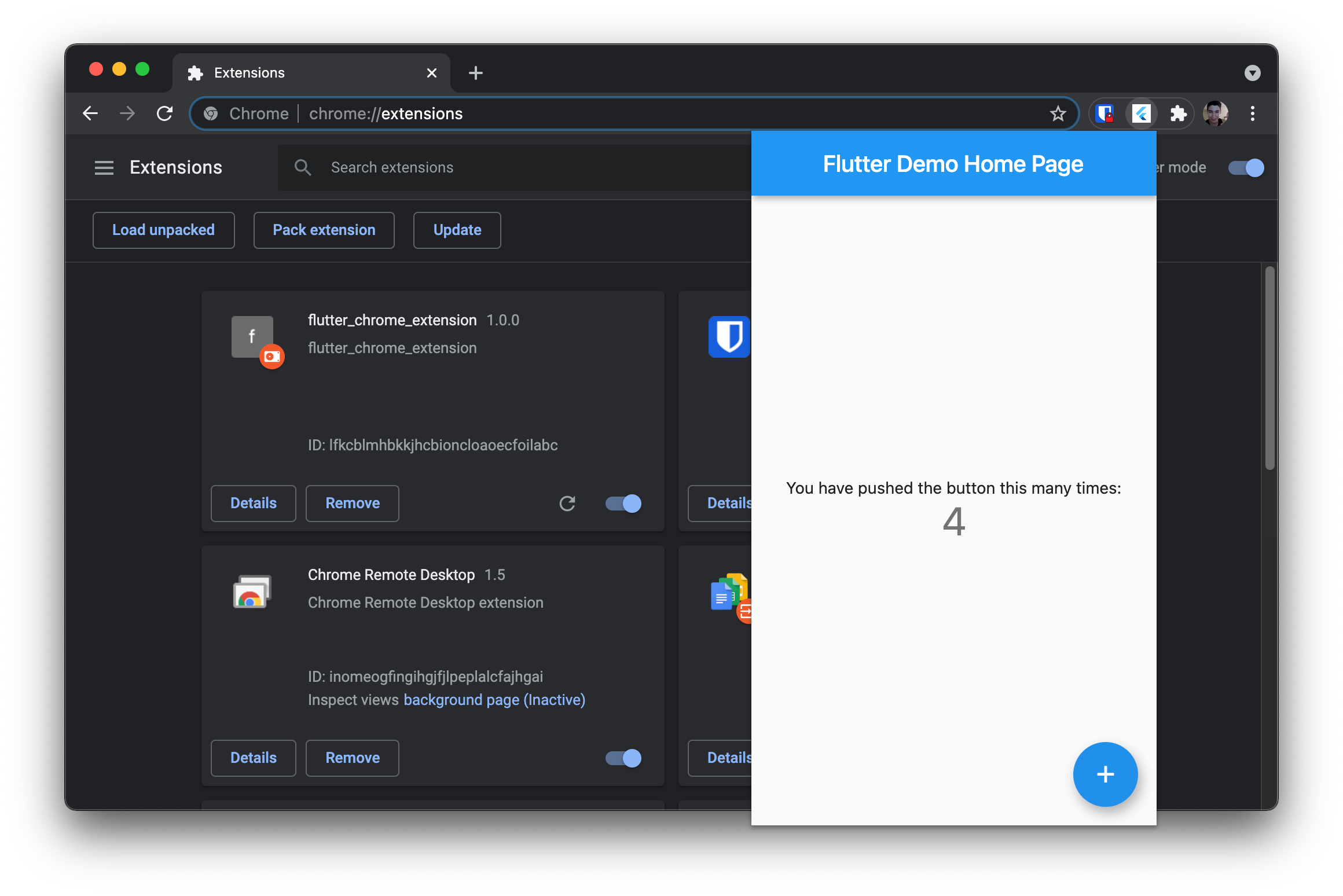
We will learn how to create a Google Chrome extension with Flutter. The Flutter version in this article is Flutter 2.2.3 and has also been tested in Flutter 3.19.3 The extension will look like this:

Steps
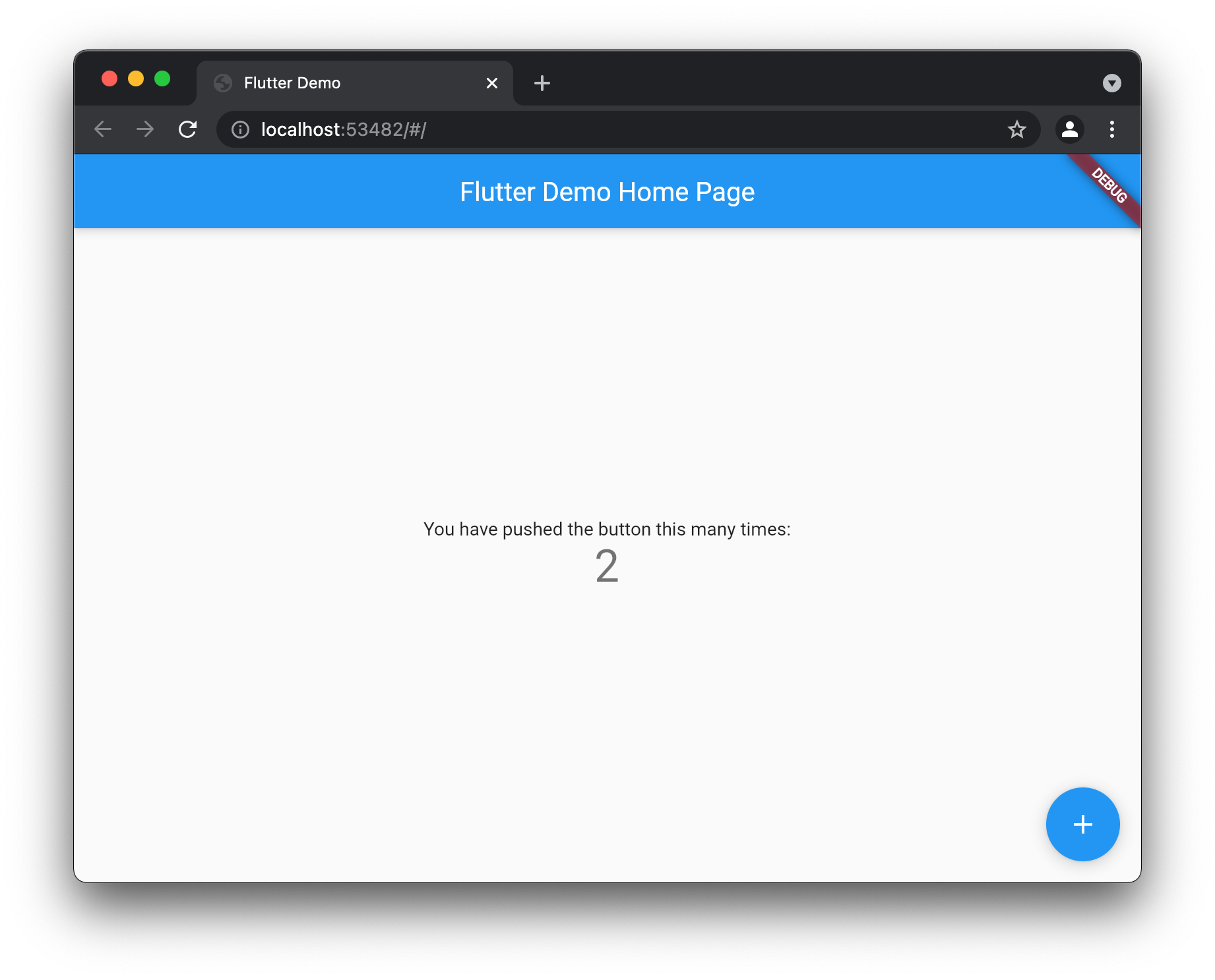
We will start with the default project, the counter app we all know.

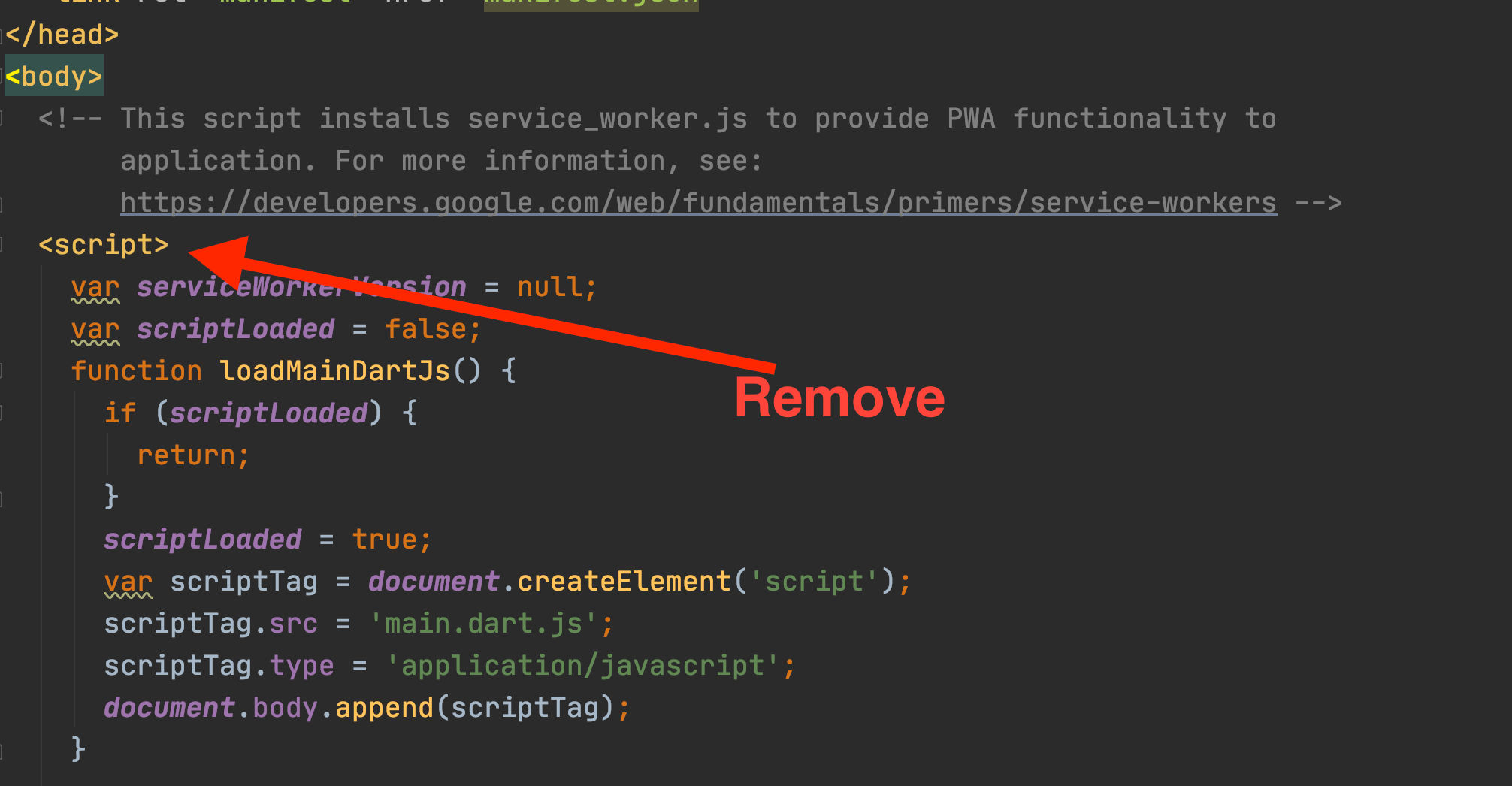
First, we will open the file index.html and search for the tag <script> because we will delete all the content
inside it. We do not need this script because we do not need PWA functionality.

Remove this script
After deleting the previous code, we will add a new script in the <body> tag. It will look like this:
<body>
<script src="main.dart.js" type="application/javascript"></script>
</body>
Now we are going to replace the content of the manifest.json with the following JSON:
{
"name": "flutter_chrome_extension",
"description": "flutter_chrome_extension",
"version": "1.0.0",
"content_security_policy": {
"extension_pages": "script-src 'self' ; object-src 'self'"
},
"action": {
"default_popup": "index.html",
"default_icon": "/icons/Icon-192.png"
},
"manifest_version": 3
}
If you want to know more about the manifest.json you can visit this
website: Welcome to manifest 3
Now we are going to create the web app with the next command:
flutter build web --web-renderer html --csp
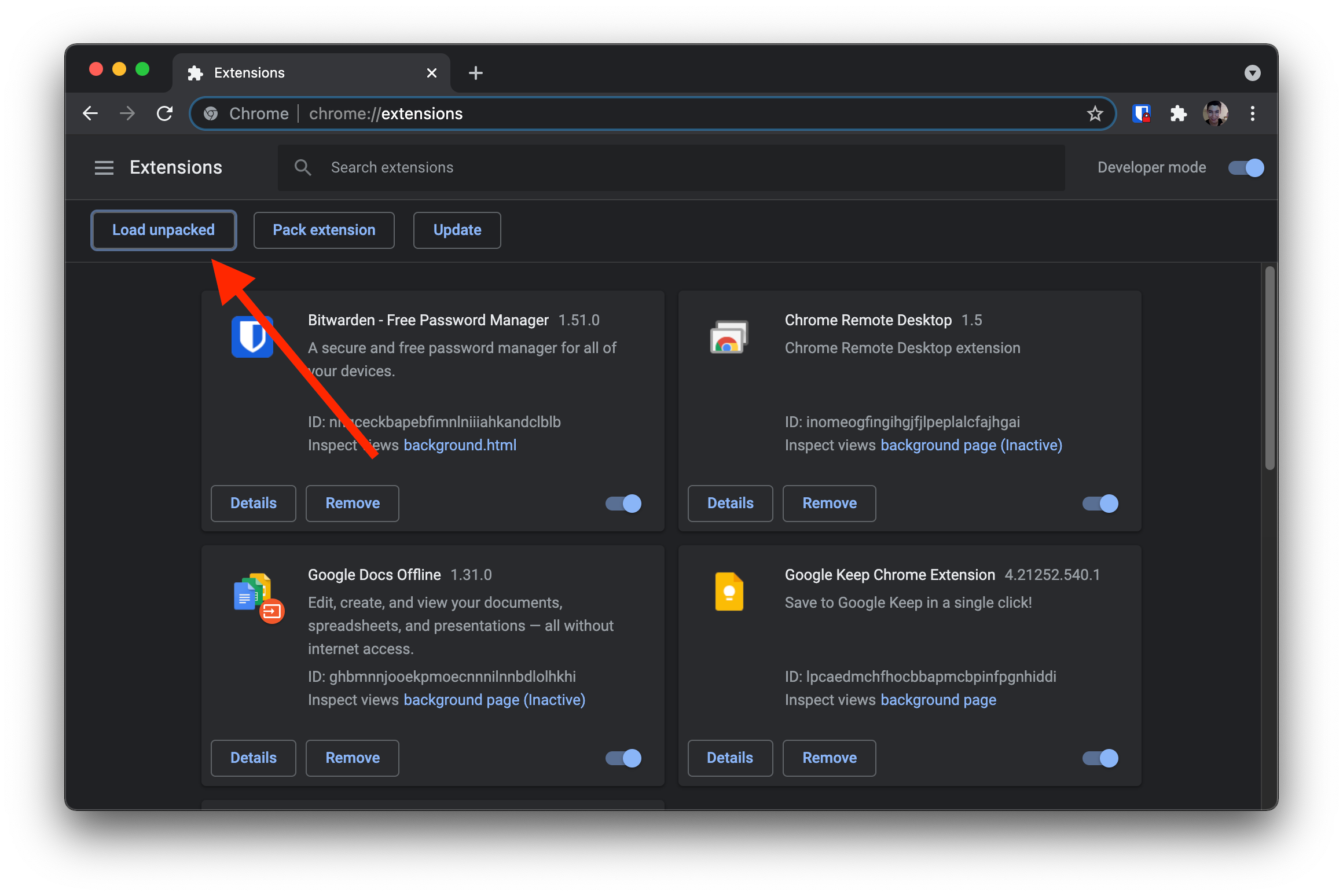
Then we will open Chrome and go to chrome://extensions/. We will click Load unpacked and
select the route ../build/web/. This route was generated in the previous step.

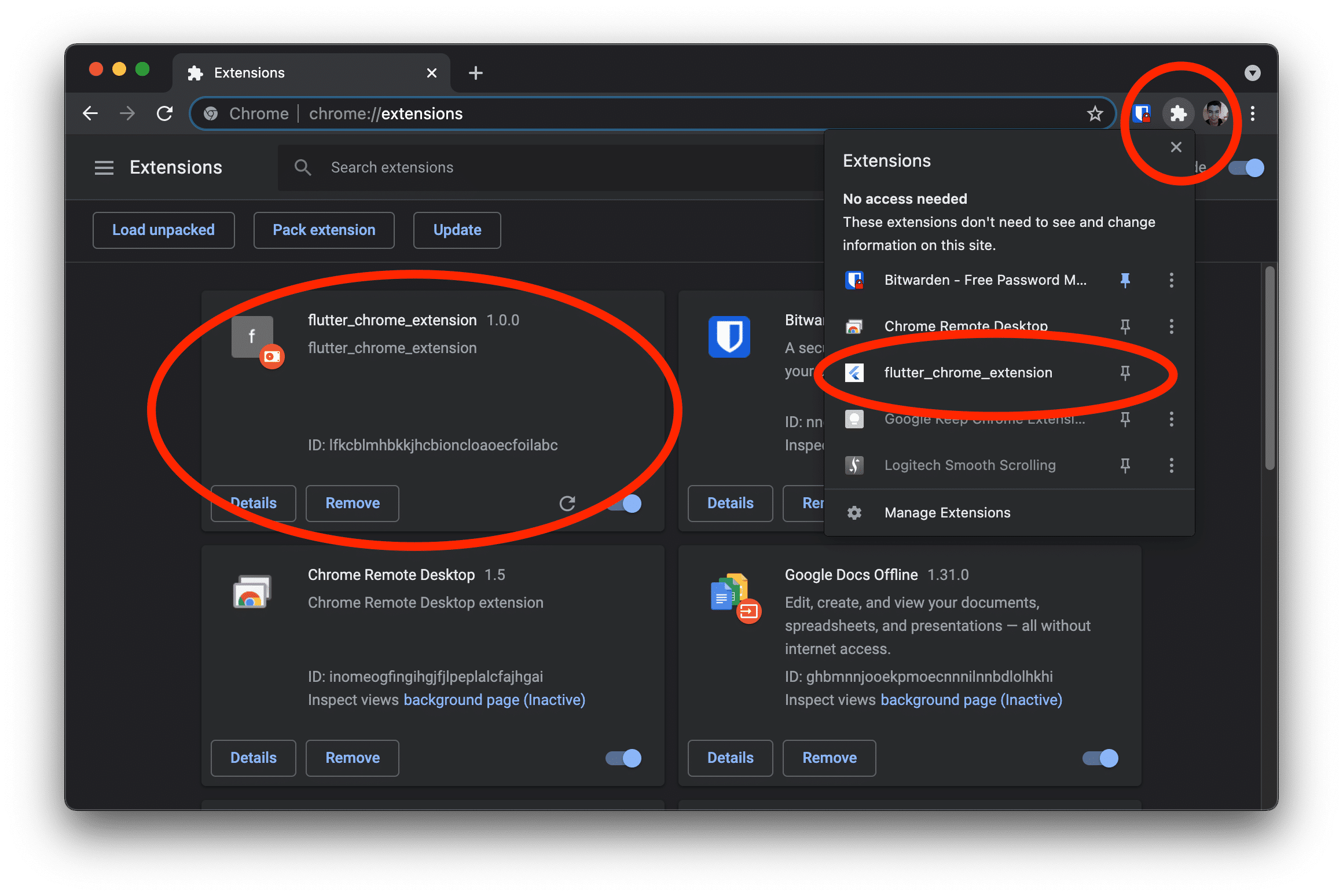
We can see that the extension was added successfully.

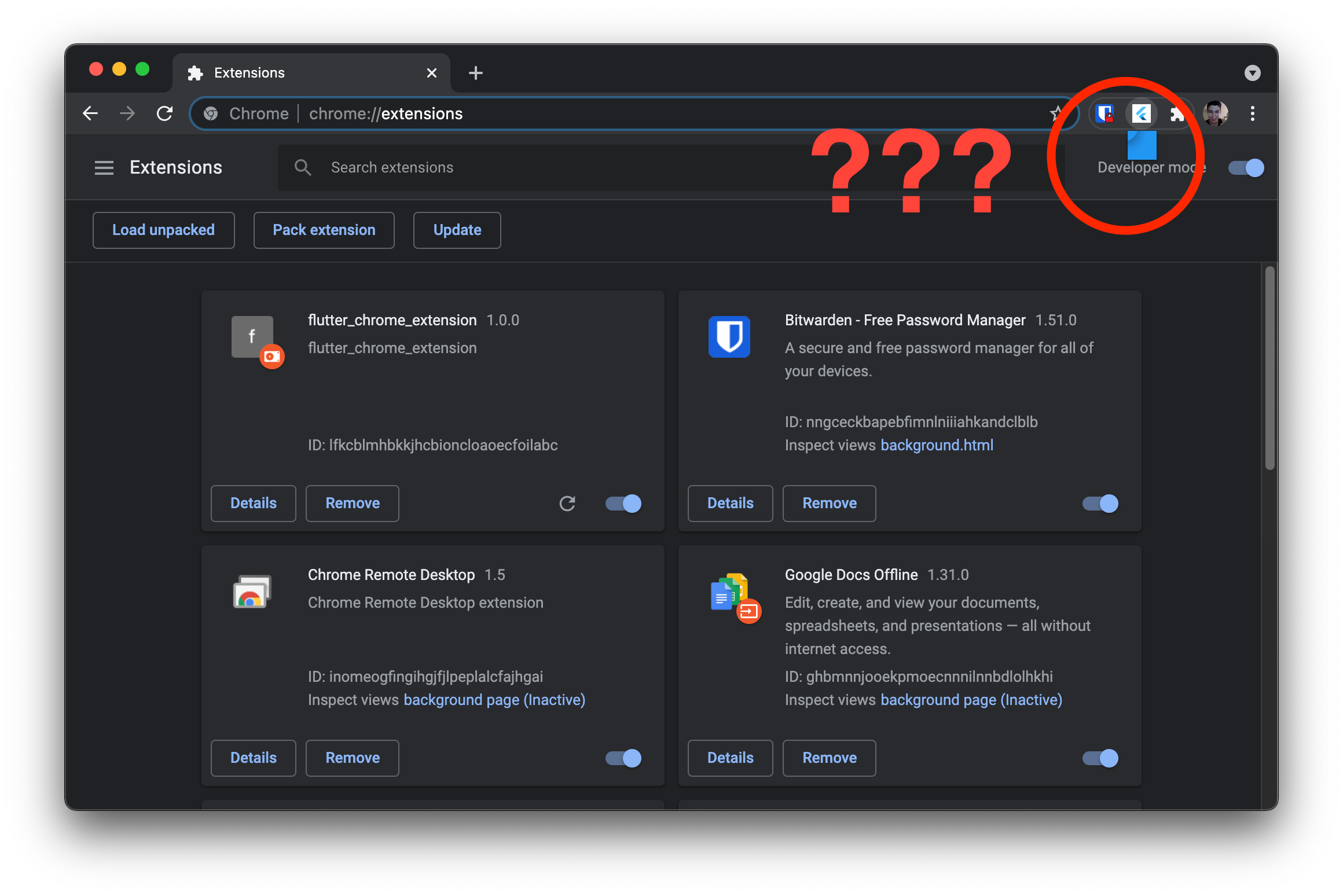
But there is a problem, if we click the extension, we can only see a very small square:

We go back to the file index.html and we add the size in the <html> tag:
<html style="height: 600px; width: 350px">
We generate the web app again, and we reload the extension. Now it works correctly:

Conclusion
With Flutter, it is straightforward to create Google Chrome extensions. You can find the source code of this article on GitHub